In der Welt des Trackings und der DSGVO ist es wichtig zu wissen, dass zuallererst immer die Zustimmung der Nutzer eingeholt werden muss. Dabei bietet dir Shopify eine einfache Einrichtung und tool-eigene Integration an, sodass du deine Analyse- und Marketing-Tools wie Google Analytics, Facebook, Google Ads und Pinterest leicht verbinden kannst.
Wenn du diese Tools mit deinem Shop kombinieren willst, wird Shopify automatisch Ereignisse wie „Produkt ansehen“, „In den Warenkorb legen“, „Zur Kasse gehen“ und „Kaufen“ über die native Integration verfolgen. Wenn du ein Cookie-Zustimmungstool wie GDPR/CCPA + Cookie Management verwendest, werden die Tags auf der Grundlage der Benutzereinstellungen automatisch blockiert oder ausgelöst.
In der Dokumentation von Shopify wird erklärt, wie du GTM zu deiner Website hinzufügen kannst, aber auf die Bestellstatus-Seite oder die Verbindung mit einem Cookie-Zustimmungsbanner wird dabei leider nicht eingegangen.
Das sind an sich gute Grundlagen in puncto Funktionalität – aber was ist, wenn du deine eigenen benutzerdefinierten Ereignisse und Conversions hinzufügen oder zusätzliche Tools verbinden möchtest, die nicht von Shopify unterstützt werden, wie beispielsweise Google Analytics 4? Dann musst du zuallererst den Google Tag Manager (GTM) integrieren, die Cookie-Zustimmung damit verbinden und mit der Erstellung deiner Tags beginnen.
In der Dokumentation von Shopify wird erklärt, wie du GTM zu deiner Website hinzufügen kannst, was zwar hilfreich ist, aber auf die Bestellstatus-Seite oder die Verbindung mit einem Cookie-Zustimmungsbanner wird dabei leider nicht eingegangen. Aber kein Problem, dafür gibt es diesen Artikel, indem ich dir erkläre, wie du eine benutzerdefinierte DSGVO-Tracking-Funktion in deinem Shopify-Shop einrichtest.
Der einzige Nachteil ist, dass GTM ohne Shopify Plus nicht geladen werden kann. Das bedeutet, dass deine zusätzlichen Tags oder Ereignisse nicht auf den Checkout-Seiten ausgelöst werden können. In diesem Artikel werden die besten Praktiken für die Integration eines Cookie-Banners von Shopify in Google Tag Manager beschrieben.
Wie du den Cookie-Consent-Banner von Shopify in Google Tag Manager integrierst
Die folgenden Tools benötigst du, bevor du mit der Integration des Einwilligungsbanners beginnst.
- Shopify
- GDPR/CCPA + Cookie Management (Cookie-Zustimmungs-Tool)
- den Google Tag Manager (GTM) – dieser sollte im besten Fall bereits in deinem Template installiert sein. Falls nicht, folge einfach diesen Anweisungen von Shopify
Das musst du in Shopify und Google Tag Manager einrichten:
- Cookie Banner installieren und konfigurieren
- GTM und zusätzliches Skript auf der Bestellstatus-Seite hinzufügen
- Verstehen, was an die Datenebene gesendet wird
- Erstelle eine Variable, um den Status zu speichern
- Erstelle Variablen, um deine Cookie-Kategorie-Einstellungen zu speichern
- Erstelle einen Trigger, der ausgelöst wird, wenn das Cookie Banner zur Einverständniserklärung geladen wird
- Erstelle Ausnahmetrigger (blockierende Trigger)
- Bonus: Shopify Marketing Plugins
1. Cookie-Banner in Shopify einrichten
- Um das Cookie-Zustimmungstool zu installieren und zu konfigurieren, loggst du dich in deinem Shop ein und installierst das DSGVO/CCPA + Cookie Management Tool von iSenseLabs
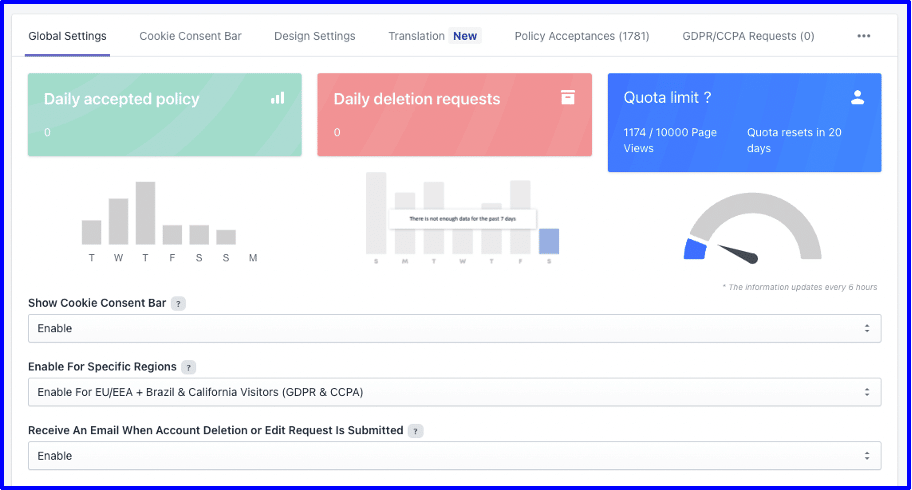
- Nach der Installation navigierst du dich weiter zu Apps > GDPR/CCPA + Cookie Management > Global Settings
- Wähle unter Show Cookie Consent Bar die Option “Aktivieren”
- Wähle unter Enable For Specific Regions (für bestimmte Regionen aktivieren) die Einstellung, die für deinen Shop sinnvoll ist. Meine Empfehlung: richte dich für Besucher der Regionen EU/EEA + Brasilien & Kalifornien ein (GDPR & CCPA).

- Navigiere zu Apps > GDPR/CCPA + Cookie Management > Cookie Consent Leiste.
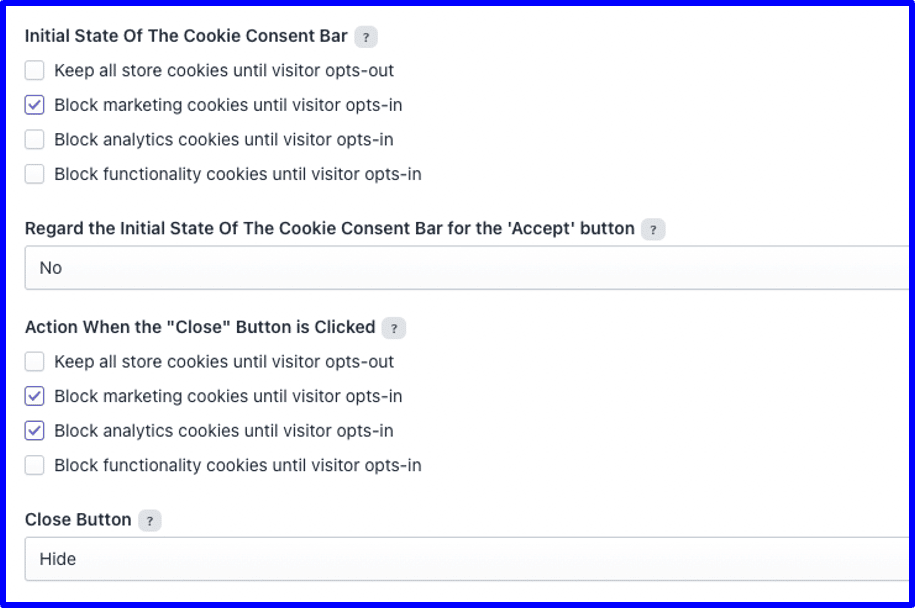
Hier hast du die Möglichkeit, den Text zu bearbeiten, die Links zu den Datenschutzbestimmungen hinzuzufügen und das Verhalten des Banners zu konfigurieren. Das meiste davon ist einfach, aber die Konfiguration des Bannerverhaltens will ich dir im Folgenden einmal erklären.
- Mit Initial State Of The Cookie Consent Bar steuerst du, welche Cookies du blockieren oder zulassen möchtest, bevor deine Besucher mit deinem Shop interagieren. Zur Einhaltung der DSGVO sollten Marketing- und Analyse-Cookies blockiert werden. Je nach Funktionalitäts-Cookies solltest du bestimmen, ob diese blockiert werden müssen oder nicht.
- Die Option Regard the Initial State… legt mit der Schaltfläche “Accept“ fest, ob alle Cookies akzeptiert werden oder die Einstellung, die du in dem vorherigen Schritt getroffen hast, revidiert werden soll. Setze diese also auf No, da wir alle Cookies zulassen wollen.
- Action When the „Close“ Button is Clicked steuert, welche Cookies du blockieren oder zulassen möchtest, wenn Besucher:innen auf die Schaltfläche „Schließen“ klicken.
- Unter Close Button kannst du entscheiden, ob der entsprechende Close-Button angezeigt werden soll oder nicht.

2. Füge den Google Tag Manager und ein zusätzliches Skript auf der Bestellstatus-Seite hinzu
Das GTM-Tracking muss nicht nur zu deinem Shopify Page Design hinzugefügt werden, sondern auch zur Bestellstatusseite. So kannst du sichergehen, dass deine Tags nach einer Bestellung oder einem Kauf auch geladen werden.
- Gehe dazu auf Settings > Checkout
- Scrolle dann zu Additional scripts > Order Status page
- und füge anschließend den folgenden Code hinzu:
{% if first_time_accessed %}
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-P6KN97R');</script>
<!-- End Google Tag Manager -->
<!-- Event snippet for Order conversion page -->
<script>
gtag("event", "conversion", {
send_to: "GTM-P6KN97R",
value: parseFloat("{{ checkout.total_price }}") / 100.0,
currency: "{{ checkout.currency }}",
transaction_id: "{{ checkout.order_id }}",
});
</script>
{% endif %}
3. Verstehen, was an die Datenebene gesendet wird
Das GTM-Tracking muss nicht nur zu deinem Shopify Page Design hinzugefügt werden, sondern auch zur Bestellstatusseite. So kannst du sichergehen, dass deine Tags nach einer Bestellung oder einem Kauf auch geladen werden.
Standmäßig sendet GDPR/CCPA + Cookie Management die Kategorieeinstellungen an die Datenebene. Im Folgenden sind die verschiedenen Zustände aufgeführt, die von der Region des Besuchers abhängen und davon, ob mit dem Zustimmungsbanner interagiert wurde oder nicht:
- Besucher innerhalb der DSGVO-Region – beim Laden
- Besucher innerhalb der DSGVO-Region – nach dem Akzeptieren
- Besucher innerhalb der DSGVO-Region – nach dem Ablehnen
- Besucher außerhalb der DSGVO-Region
Besucher innerhalb der DSGVO-Region – beim Laden:
{
event: "consent_status",
timestamp: null,
status: "decline",
categories: [
{
necessary: true,
analytics: false,
marketing: false,
functionality: true
}
]
}
Besucher innerhalb der DSGVO-Region – nach dem Akzeptieren:
{
event: "consent_status",
timestamp: null,
status: "allow",
categories: [
{
necessary: true,
analytics: true,
marketing: false,
functionality: false
}
]
}
Besucher innerhalb der DSGVO-Region – nach dem Ablehnen:
{
event: "consent_status",
timestamp: null,
status: "decline",
categories: [
{
necessary: true,
analytics: false,
marketing: false,
functionality: false
}
]
}
Besucher außerhalb der DSGVO-Region
{
event: "consent_status",
timestamp: null,
status: "non_gdpr"
}
Der Einwilligungsbanner wird in diesem Fall nicht ausgespielt.
Die wichtigsten Werte hierbei sind:
- event – damit werden Tags ausgelöst
- status und das categories Objekt – diese werden wir in den nächsten Schritten genauer erfassen
4. Erstelle eine Variable, um den Status zu speichern
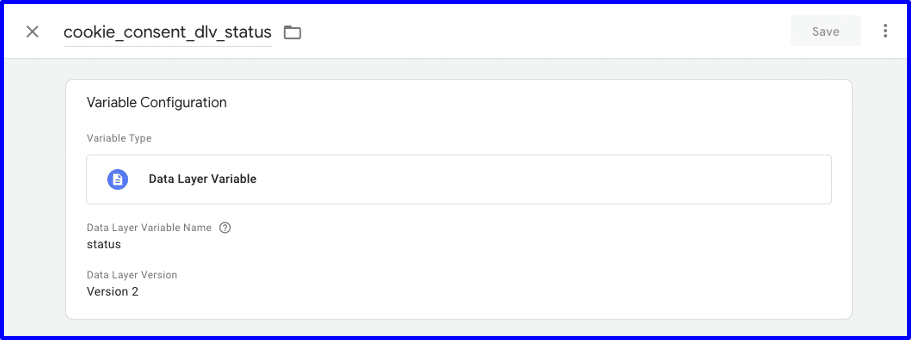
- Erstelle im GTM eine Data Layer Variable, indem du diese unter Variable Type auswählst
- Bennene diese folgendermaßen: cookie_consent_dlv_status
- bei Data Layer Variable Name trägst du anschließend status ein.

5. Erstelle Variablen, um deine Cookie-Kategorie-Einstellungen zu speichern
- Erstelle eine Data Layer Variable, indem du diese unter Variable Type auswählst
- Bennene diese wie folgt: cookie_consent_dlv_analytics
- als Data Layer Variable Name trägst du anschließend categories.0.analytics ein
- Wiederhole diese Schritte auch für marketing und functionality

6. Erstelle einen Trigger, der ausgelöst wird, wenn das Cookie Banner zur Einverständniserklärung geladen wird
This trigger will be used as a page view and will fire when the consent banner fires consent_status.
Dieser Trigger wird als Seitenansicht verwendet und in dem Moment aktiviert, wenn das Zustimmungsbanner consent_status ausgelöst wurde.
- Erstelle einen Trigger und wähle unter Trigger Type die Einstellung Custom Event aus
- Diesen Trigger kannst du Page View – All nennen (siehe Beispiel unten)
- Unter Event name kannst du das Ereignis als consent_status benennen

Profitiere von unserem Wissen
7. Erstelle Ausnahmetrigger (blockierende Trigger)
- Erstelle einen Trigger, indem du als Trigger Type Custom Event auswählst
- Benenne den Trigger als Consent Blocker – Analytics
- Unter Event name trägst du .* ein (das ist ein regulärer Ausdruck für any/all zu dt. beliebig/alle)
- Setze die Markierung rechts daneben auf Use regex matching
- Bei firing criteria (Auslösekriterien) gibst du cookie_consent_dlv_analytics equals false an
- Wiederhole diese Schritte auch für marketing und functionality.

- Beim Einrichten der Tags musst du zudem die oben genannten Auslöser wie im folgenden Beispiel unter Ausnahmen hinzufügen:

Shopify Marketing & Social Media Plugins
Facebook, Pinterest und Google Ads können alle über Plugins verbunden werden. Zwar unterstützen Facebook und Pinterest keine erweiterten Abgleiche oder benutzerdefinierten Ereignisse, aber diese können später in GTM hinzugefügt werden, falls erforderlich.
Tracking aufgesetzt und los geht’s!
Jetzt, wo du die Cookie-Einwilligung deines Shops erfolgreich mit GTM verbunden hast, kannst du anfangen, deine Tags und Ereignisse nach Bedarf hinzuzufügen.
In den meisten Fällen erfüllt Shopify die Anforderungen von Marketing-Teams, indem es die gängigsten Marketing- und Analysetools über eine native Integration anbindet. In Fällen, in denen du jedoch benutzerdefinierte Konversionen verfolgen oder zusätzliche Tools integrieren möchtest, können einige zusätzliche Schritte und Planungen erforderlich sein, wie in diesem Artikel ausführlich beschrieben. Der Prozess ist zwar nicht übermäßig schwierig, erfordert aber eine Reihe von Schritten und kann das Warten auf mehrere Teams erfordern: Entwickler, um den GTM-Code zu implementieren, und die Rechtsabteilung, um den Inhalt und den Prozess der Cookie-Einwilligung zu genehmigen.
Hast du deine Shopify-Website bereits mit Google Merchant Center verbunden? Dieser Blogpost hilft dir dabei und gibt dir ein Workaround, falls du nach einer Änderung den Feed schnell aktualisieren musst. Für Hubspot Fans haben wir eine ähnliche Anleitung zur Einrichtung des Double-Opt-Ins bei Hubspot veröffentlicht.
Hast du Schwierigkeiten bei dem Thema, ist etwas nicht ganz richtig gelaufen oder hast du brennende Fragen zur Einrichtung deines Trackings? Dann setze dich gern mit uns in Verbindung. Sobald wir wissen, wo das Problem liegt, geben wir unser Bestes, damit dein Shopify-Tracking letztlich wie am Schnürchen läuft.
Wir sind Spezialisten für Tracking